Table of contents

11 Design Principles
While there’s much debate about exactly how many design principles you can find (and even what they mean), there are a few that appear regularly and are far more consensual. Design principles are some rules that designers can follow when creating a composition to style a visually pleasing and functionally appropriate work.
The aim of these rules is always to convey the message in the absolute most organised and functional way possible.
Beyond most of the experimentalism, which will be always welcome, it is essential to know the meaning of the fundamentals, the bases. Every piece of design features a structure beneath the outer lining that supports it and helps it be relevant, interesting and balanced empresa de design. Beyond most of the experimentalism, which will be always welcome, it is essential to know the meaning of the fundamentals, the bases. Every piece of design features a structure beneath the outer lining that supports it and helps it be relevant, interesting and balanced.
Proportion
Proportion defines the right relationship between elements and between elements and spaces. Applied well, as artists have done for centuries, it could evoke a feeling of wholeness and fullness


Space
Proportion defines the right relationship between elements and between elements and spaces. Applied well, as artists have done for centuries, it could evoke a feeling of wholeness and fullness
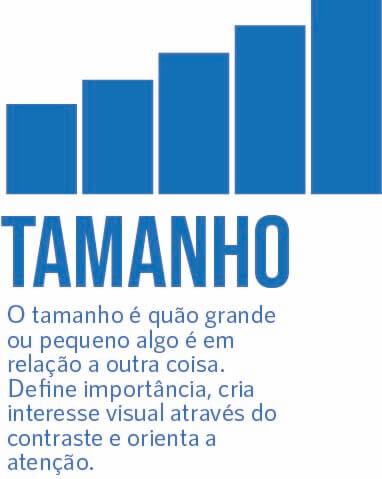
Size
Size is how big or small something is in terms of something else. It defines importance, creates visual interest through contrast and directs attention.


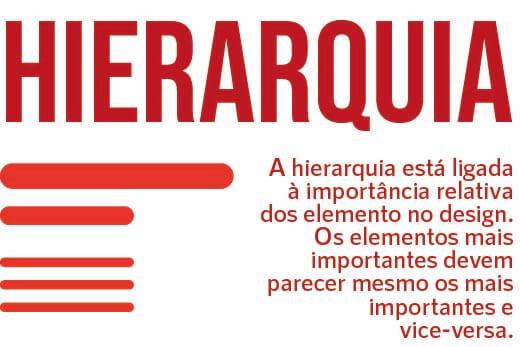
Hierarchy
Hierarchy is linked to the relative significance of elements in the design. The most crucial elements should be seemingly the main and vice versa.
Contrast
Differentiated elements in a style should stand aside from each other. One of the ways to make this happen is through contrast. A good CONTRAST – which can be achieved using colour, tone, size, etc – enables you to guide a person’s eye of the beholder in an all natural way


Repetition
Differentiated elements in a style should stand aside from each other. One of the ways to make this happen is through contrast. A good CONTRAST – which can be achieved using colour, tone, size, etc – enables you to guide a person’s eye of the beholder in an all natural way
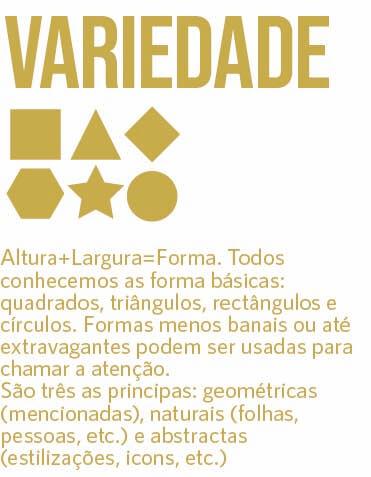
Variety
Height+Width=Shape. Most of us know the fundamental shapes: squares, triangles, rectangles and circles. Less banal or even extravagant shapes may be used to attract attention. You can find three main ones: geometric (mentioned), natural (leaves, people, etc.) and abstract (stylisations, icons, etc.)


Balance
Proximity provides visual unity in a design. If two elements are related to one another, they must be positioned close together. Using this method, visual clutter is reduced and organisation enhanced, thus increasing the viewer’s understanding.
Alignment
Proper alignment in a style ensures that any element present ought to be visually connected to another. It provides coherence; nothing looks out of place or confusing whenever a good alignment has been applied.


Movement
Movement guides the viewer’s eye through the design. Emphasis and positioning can guide from one element to a different by focusing and leading where it is most important.
Rithm
The room between elements can cause a feeling of rhythm that may be used to produce many different sensations, such as for example calm – with a typical rhythm – or excitement – having an irregular rhythm.

Download the PDF version of the poster
Needs a job
involving familiarity with design?
We should explain to you how we is definitely an asset to your project by giving relevant tips and adapting to your needs.
We are a symbol of authenticity and only suggest what’s most valuable to you. By eliminating complexity and shortening delivery timings, we make everything easier on your own side. On our side, we always go hand in hand with design thinking, good proportion rules, the newest color principles and theories, best practices in building grids and layouts, user experience, leads, and so on.